Dit onderdeel is redelijk technisch en aanbevolen voor gebruikers met enige kennis van HTML.
Voor dit onderdeel dien je de browser-instellingen voor het openen van PDF-bestanden te hebben staan op 'Openen in de browser'. Daarnaast zal het weergeven van PDF-bestanden moeten worden toegestaan en niet worden geblokkeerd in de browser.
Interactieve PDF toevoegen
Middels de optie 'Gadget' via de editor, kun je een stukje HTML toevoegen, genaamd een 'embedded link'.

Met een 'embedded link' kun je de PDF direct op de pagina zelf tonen.
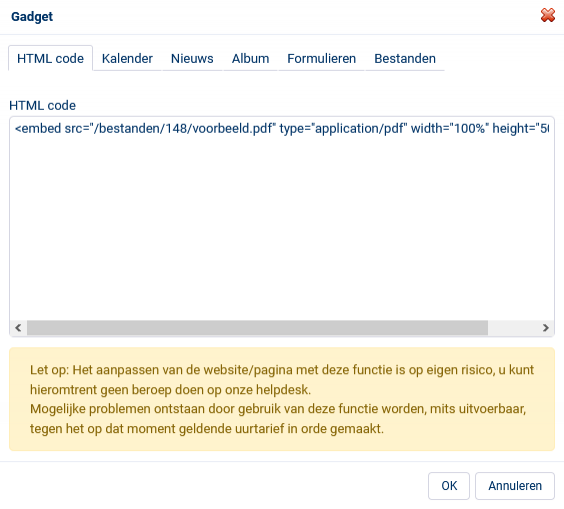
Stap 1 Kopieer en plak onderstaande code in de gadget onder het tabje 'HTML'.
Voorbeeldcode
<embed src='/bestanden/[id]/[naam].pdf' type='application/pdf' width='100%' height='500px' />

Stap 2: Verkrijg de directe link naar het bestand, door deze toe te voegen op een willekeurige pagina als link via de optie 'Doorverwijzen'.
Voor meer informatie, volg ook de uitleg op de pagina 'Bestand toevoegen aan pagina'.
Stap 3: Vervang vervolgens '[id]' incl. de haakjes en optioneel '[naam]' door de naam van het bestand dat je hebt geüpload via de module 'Bestanden'.
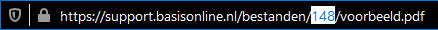
- [id] kun je eenvoudig vinden door de PDF als 'link' door te verwijzen en te openen in de browser.
Vervolgens zie je (zoals afgebeeld in onderstaande screenshot) het id (148) en de naam (voorbeeld.pdf) terug in de link:

- Houdt er rekening mee dat je alles in kleine letters en zonder spaties schrijft.
Deze is nu niet meer nodig want als je de stappen correct hebt uitgevoerd, heb je de link namelijk inmiddels geplakt in de gadget.
Eindresultaat
 De directe link naar onze voorbeeld-PDF is: https://support.basisonline.nl/bestanden/148/voorbeeld.pdf
De directe link naar onze voorbeeld-PDF is: https://support.basisonline.nl/bestanden/148/voorbeeld.pdfOp deze manier kun je bereiken dat de PDF niet via een link zal hoeven worden geopend en dus direct getoond wordt.
Hierdoor blijft het bestand daarnaast ook altijd interactief.
Bovenstaande weergave kan afwijken van de weergave die jij te zien krijgt.
De weergave is namelijk afhankelijk van welke browser je gebruikt.
De weergave is namelijk afhankelijk van welke browser je gebruikt.
Wanneer de browser deze functionaliteit niet ondersteund, zal de PDF-bestand automatisch worden gedownload in plaats van worden weergeven op de pagina.
Additionele tags
- width='100%' de breedte is 100 procent (altijd schermvullend), afhankelijk van de breedte van het content-vak van je website.
Pas dit eventueel aan naar pixels (px) om een exacte verhouding mee te geven - height='500px' de hoogte is 500 pixels (px).
Pas dit eventueel aan naar een andere hoeveelheid pixels (px).
Het is niet aan te raden om gebruik te maken van een té groot aantal pixels. Houdt 600px als maximum aan.
